You may not know but there is an easy trick to conditionally set the color of Maximo table rows based on a condition.
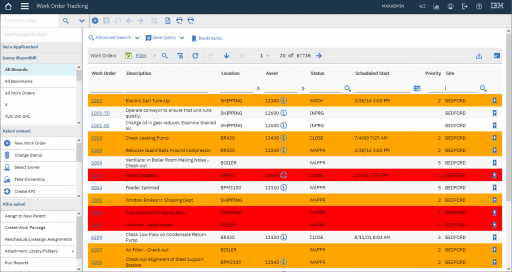
In this tutorial I will show you how to highlight high priority work orders in Work Order Tracking application.
Identify the field
First of all you need to identify the field on which the rule will be based on. In our example, the rule will be based on WORKORDER.WOPRIORITY field.
Use the ALT+F1 combination to find the exact field name.
Modify the application XML
Open the Application Designer and export the WOTRACK application XML. Open the XML file in your favorite editor (I always use Notepad++), and search for the first table.
<table datasrc="results_showlist" id="results_showlist" ...This is the table for the workorder list. Now add the following code just before the </tablebody> tag.
...
<displayrule id="results_showlist_rule" dataattribute="wopriority">
<range id="results_showlist_rule1" lower="1" upper="1" classname="bgred"/>
<range id="results_showlist_rule2" lower="2" upper="2" classname="bgorange"/>
</displayrule>
</tablebody>Now import the modified XML file back into Application Designer.
Test
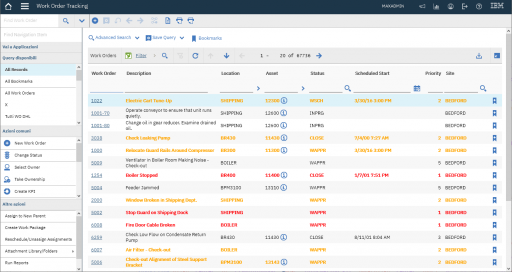
Open the Work Order Tracking application and you should see something like this.

Data Types
The example above uses WORKORDER.WOPRIORITY attribute which is an INTEGER. In such cases the range rule should be used in the application XML.
If the type of the attribute is a string (UPPER/ALN), you have to use the exact rule as described in following example.
...
<displayrule id="results_showlist_rule" dataattribute="STATUS">
<exact id="results_showlist_rule1" value="NEW" classname="bgred"/>
<exact id="results_showlist_rule2" value="INPRG" classname="bgorange"/>
</displayrule>
</tablebody>
Formatting
You can tailor the formatting of each row using any style available in the maximo.css file. Here are few of them.
.txtbold { font-weight:bold; }
.txtitalic { font-style:italic; }
.txtstrike { text-decoration: line-through; }
.txtuppercase { text-transform: uppercase; }
.txtlowercase { text-transform: lowercase; }
.txtunderline { text-decoration: underline; }
.anchor { text-decoration: underline; color: #4178be; }
.anchor:hover { text-decoration: underline; color: #5aaafa; }
.txtblack { color:#000000; }
.txtred { color:#FF0005; }
.txtgreen { color:#00FF00; }
.txtdarkgreen { color:#00BB00; }
.txtblue { color:#0000FF; }
.txtdarkblue { color:#000080; }
.txtmaroon { color:#800000; }
.txtpurple { color:#880088; }
.txtorange { color:#FFA500; }
.txtyellow { color:#FFEE00; }
.txtgray { color:#C0C0C0; }
.txtwhite { color:#FFFFFF; }
.bgblack { background-color:#000000; }
.bgred { background-color:#FF0005; }
.bggreen { background-color:#00FF00; }
.bgdarkgreen { background-color:#00BB00; }
.bgblue { background-color:#0000FF; }
.bgdarkblue { background-color:#000080; }
.bgmaroon { background-color:#800000; }
.bgpurple { background-color:#880088; }
.bgorange { background-color:#FFA500; }
.bgyellow { background-color:#FFEE00; }
.bggray { background-color:#C0C0C0; }
.bgwhite { background-color:#FFFFFF; }You can also combine more styles separating them with a space like in the following example.
<displayrule id="results_showlist_rule" dataattribute="wopriority">
<range id="results_showlist_rule1" lower="1" upper="1" classname="txtbold txtred"/>
<range id="results_showlist_rule2" lower="2" upper="2" classname="txtbold txtorange"/>
</displayrule>
References
- IV14236: DISPLAYRULE USING APP DESIGNER NOT WORKING (ibm.com)
- Color code Workorder Tracking list items – InterPro Solutions (interprosoft.com)

Hi Bruno,
Can this be used in LABORREP application to highlight rows whose WO is in COMP Status? Using a relationship i mean as the condition. Appreciate your help.
It can. Just use the dot notation for the dataattribute (WORKORDER.STATUS)
can you make table row /child record required based on condition , i.e. minimum 1 record in table row should exist if condition is true ? what would be rule details in such case
can you make table row /child record required based on condition , i.e. minimum 1 record in table row should exist if condition is true ? what would be rule details in such case to be added in xl tags
You can also do this with conditional expressions.
We do it all the time by setting cssclass.
Eg: in the Property Values for a condition set:
property: cssclass value: bgdarkgreen
If the expression is true the cell will have a dark green background.
Can we do for the data type = AMOUNT (i.e.., WPMATERIAL.LINECOST)
Can we do it for domain list of values, like if we have a numeric domain say reportedpriority in SR and I want to color code the values in the value list of the lookup