This was a tough week but I have learned many things. I have been two days in Florence and other two days in Montebelluna near Venice. Now I am in the train going back home for a well deserved vacation at the beach.
Today I have discovered a nice way to embed Maximo UI in a custom web portal. The customer wants to provide a very simple self service center in its own intranet web site.
The trick to achieve this is to use an undocumented parameter called portalmode. Let’s see how to do it.
Download the sample mymx.html file. This HTML file is a simple web page that has a very classical structure. A title bar at the top, a left navigation portfolio and a content page on the right. Open mymx1.html with a text editor and update the two URLs with your Maximo server hostname to match your environment. Note how the portalmode parameter is passed in the URLs and how the IFRAME element is used to embed the frame in the web page.
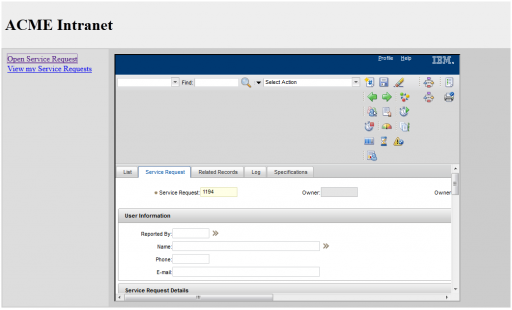
Save the file, open it with a web browser. If you click on one of the two links on the left you will be prompted with the Maximo login page and then taken to your SR application. Here is how it will look like.
You can see some good and bad things.
- The Go To menu, graphics and other stuff on the top bar are hidden (good)
- Playing with URLs you can easily define shortcusts to Maximo apps (good)
- The buttons are somewhat scrambled on the right side (bad)
- The application is truncated on the righ side (bad)
- The login page is displayed (bad)
Now we have to keep the good things and avoid the bad ones. Issues 3 and 4 can be solved customizing the SR app. Issue 5 can be solved implementing SSO.
Simplify the SR application
Open the Application designer and create a new Power App based on SR object.
- Application: MYSR
- Description: Simple SR app for the Intranet
- Main Object: SR
- Key Attribute: TICKETID
- Module Name: SD
Remove unneeded fields from the MYSR app. Remove the pageHeader, pageFooter and menubar rows in the XML file to remove the headers and footers. Import back the MYSR app and test it. The simplified app will not allow any navigation but that’s exactly what we are looking for.
For your convenience, here is my streamlined MYSR app definition.
Avoid the login page
In your intranet portal you probably already have your login page and it is not fair nor elegant to ask the users to login again into Maximo.
Here you need to implement SSO (Single Sign On). It’s not the goal of this article to explain how to implement SSO between a web site and Maximo so we will simulate it. If you need more details about implementing SSO for Maximo you look at this forum thread.
As decribed in this article, login credentials can be passed in the URL so all you have to do to do the trick is to pass those credentials in the links.
Putting all together
Change the link in the HTML file to load the new MYSR app and pass the user credentials as described above. You will have links like this:
http://[MXHOST]/maximo/ui/maximo.jsp?
event=loadapp&value=mysr&
additionalevent=insert&portalmode=true&
login=true&username=adams&password=adams
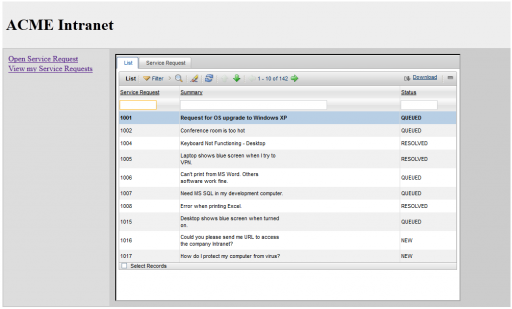
And here is the final result!



Hello Bruno,
Thanks for sharing the information.
Just one question – which Maximo version did you use in this example ?
I've tried with SCCD 7.5.1, but when I click on links – the SCCD UI is not opened in IFRAME.
Instead it replaces the whole screen area with the login page. Tested in IE 8 and Chrome 30.x
I have tested again on SCCD 7.5.1 and it works perfectly on IE 9, Firefox 17 and Chrome 30
Check that the IFRAME name is the same as your 'target' in the links.
Thanks for update.
I use sample mymx.html file provided with article and IFRAME names are the same – "ifr".
Meantime I figured out the reason – the user shall be authenticated (in another browser tab).
In that case SCCD UI is opened in IFRAME. Otherwise SCCD login form replaces whole screen.
Hi Bruno,
Do you think we could do the same thing with the Start Center? Then we could embed the KPIs and graphs in the user's regular portal.
Hi Bruno,
How are you configuring SSO on Android or iOS to use Everyplace?
Thanks!
Hi, Bruno,
Thank you for the article!
Does user have to install Ignore X-Frame headers plugin to the browser?